We just launched our first public beta ☺️- fastsurvey.de
All code repositories can be found here: https://github.com/fastsurvey


👶 How it Began
... can be skipped if boring ...
I started this project in March/April 2020 while preparing the first ever digital semester for the course "Introduction to Arduino Programming". We planned on using a small survey to find out how many of our students would be living in Munich during this semester and how many participants we could expect to join the course in total. This data was required so we could order enough Arduino kits and possibly send them to students who were not able to pick them up in person 🤖
To verify a survey submission, one student had to verify his "...@mytum.de" email address. Every TUM student has exactly one of these addresses.
I looked at existing survey tools and noticed that none of the major ones (Typeform, SurveyMonkey, etc.) supports email verification of a survey submission, let alone emails with a special format (@mytum). They still don't support this.
In addition to that, most of them are kind of a black box when it comes to handling submission data and are rather pricey - a required monthly fee of 20 to 35 dollars even with no active surveys 💸
🤷 Why yet another survey tool?
The existing solutions are ...
- overly complicated to use even for easy surveys
- black boxes when it comes to handling data - not good for data privacy
- pricey since almost all of them charge a monthly fee of 20 to 35 dollars
Our approach is to ...
-
focus on the important stuff and keep the UX/UI simple
-
be fully open source and encrypt all submission data at rest in the future
-
use pay as you go pricing per survey submission - no survey = zero cost
🛠️ Core concepts
Decoupled frontend and backend: This is a no brainer for modern data driven applications.
The survey itself (questions, deadline, etc.) is stored as a JSON configuration file. An example can be found here: https://docs.fastsurvey.io/docs/user-guide/json-configuration-files.
The service consists of three main parts: backend, admin-frontend (configuring surveys) and survey-frontend (filling out surveys). I am developing all frontend parts of survey and Felix is working on all backend aspects and a concise API.
I don't want to make you fall asleep with a long technical description of FastSurvey - only if you want me to 😉
If you want to be part of the beta, please contact me via moritz@dostuffthatmatters.dev.
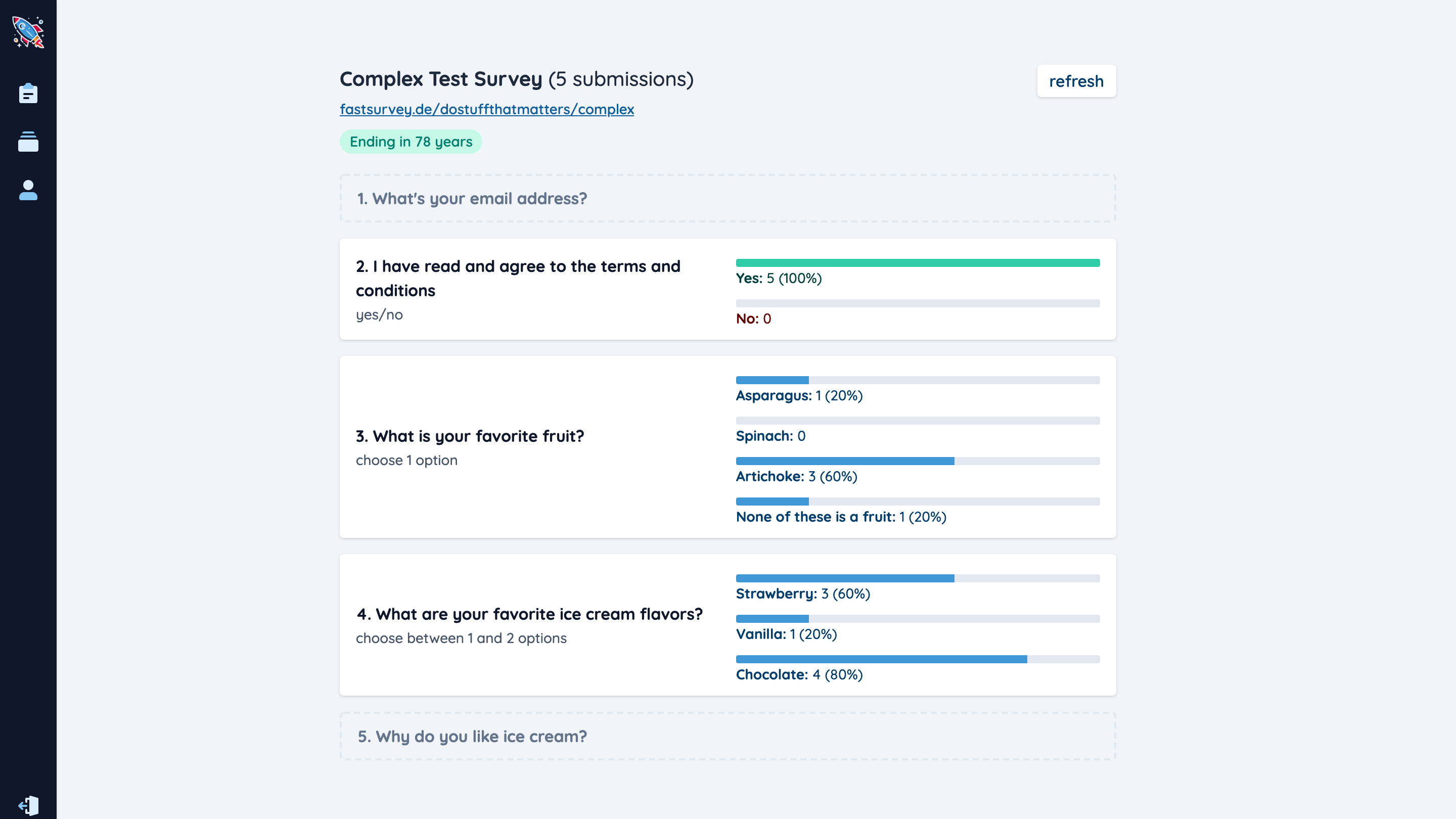
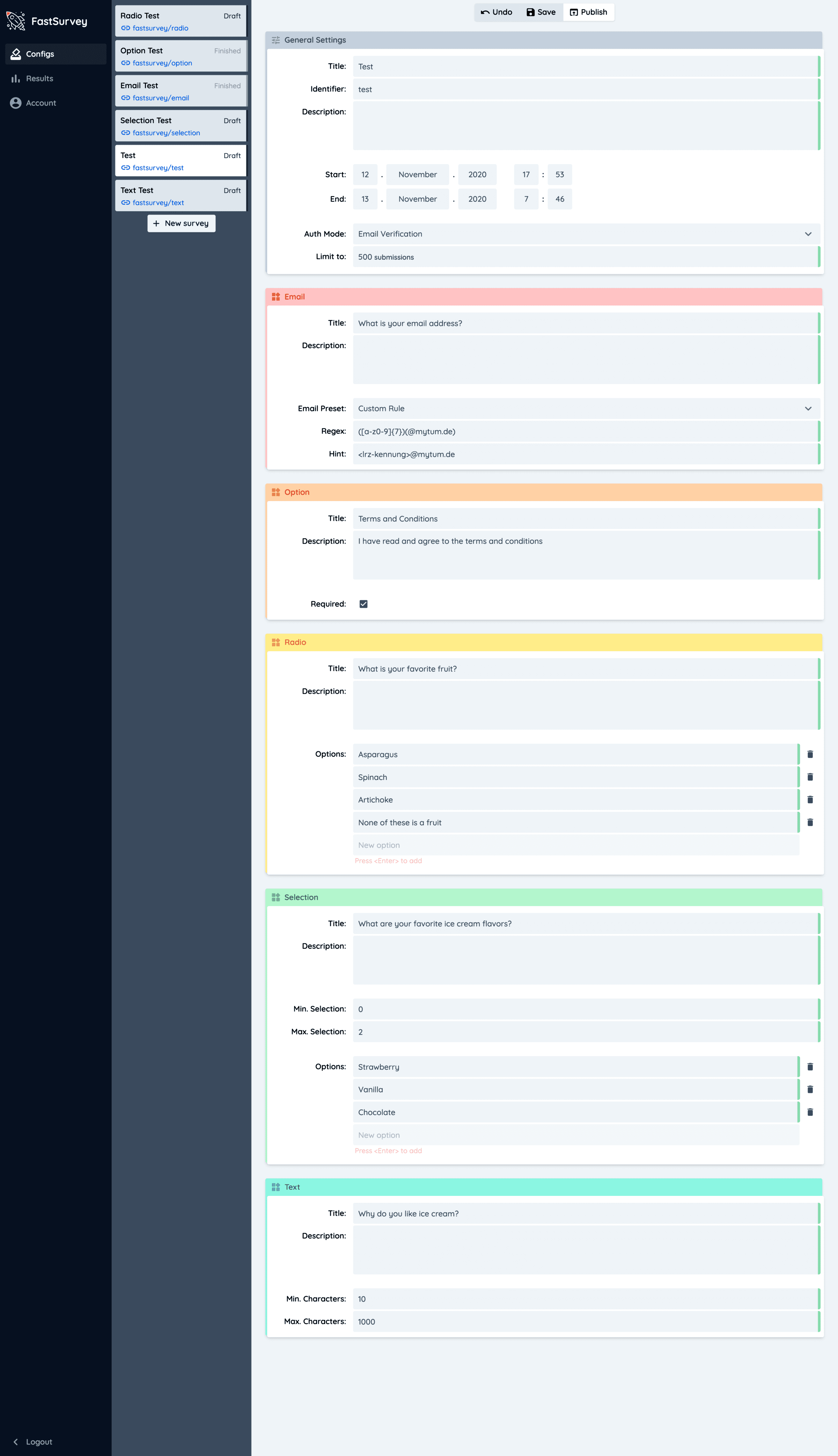
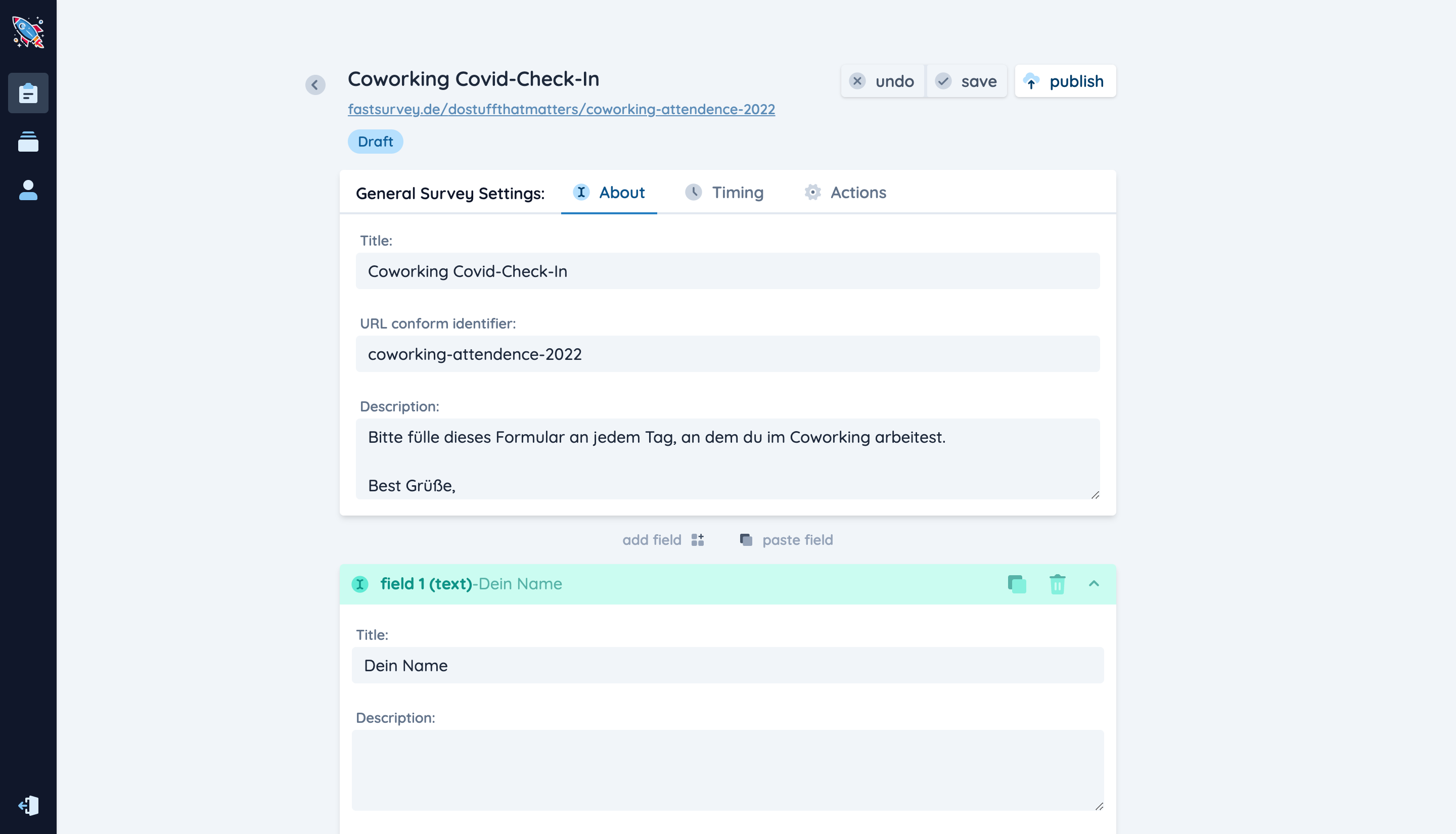
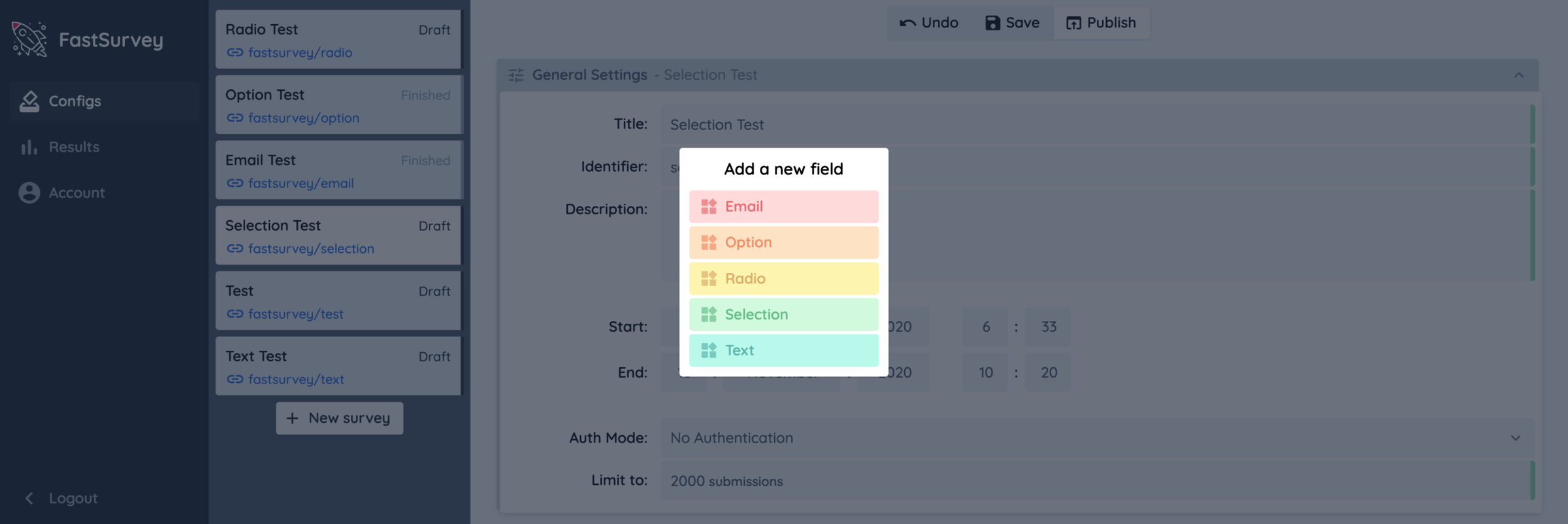
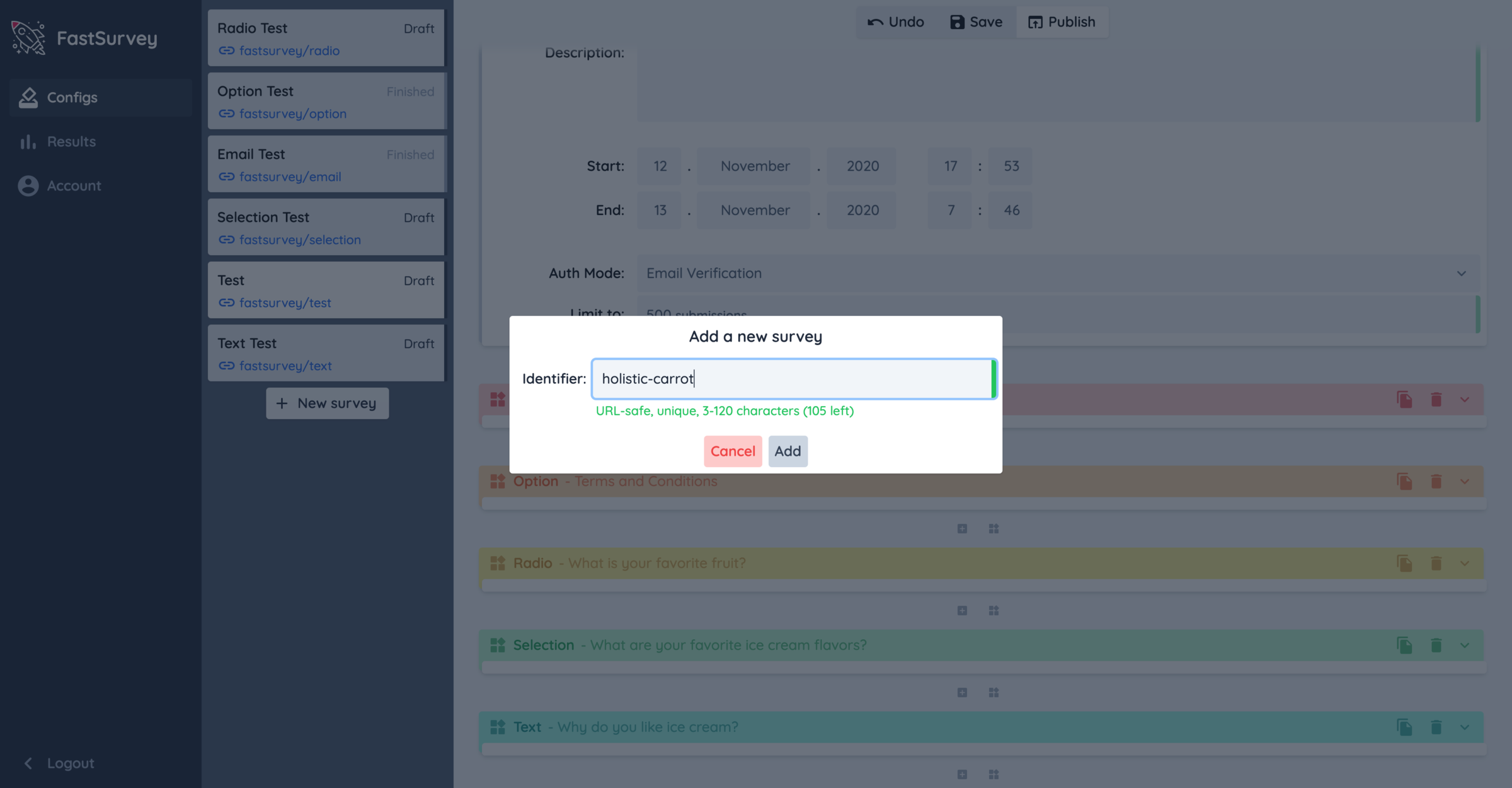
You can find a few impressions of our product below 🚀





A word on this last video.
Traditional survey tools display all/many fields on one page. A few modern tools use this field by field focus. I am by no means a UX designer these are just my personal thoughts.
The pros of this field by field approach:
- Clean look and focus on one field at a time
- Even when there are a lot of questions the survey doesn't scare away people - nothing unsexier that a page full of empty fields to fill out
The cons:
- Giving feedback on which fields are missing/invalid is more complex
- Navigating the form is harder - maybe one wants to skip a field at first
By now I have decided that it is best to show all fields at once for now. In future versions we could possibly group "pages" of fields.